Brand storytelling has emerged as a compelling strategy for small service-based businesses. It’s more than just recounting events; it’s about weaving a narrative that resonates deeply with your audience. Brand storytelling encapsulates the origins, values, and mission of your business, forging an emotional connection that transcends online interactions.

We will dive into the dynamic intersection of brand storytelling and web design. Uncovering how the visual elements of your website can amplify the impact of your brand’s narrative. From colors and imagery to typography and navigation, every aspect of web design becomes a brushstroke in painting your brand’s story on the canvas of the digital world.
Let’s explore how this fusion can transform your online presence, captivate customers, and elevate your business to new heights.
Table of Contents:
- Crafting Your Brand’s Narrative
- The Web Design Connection
- The Hero’s Journey: Mapping Customer Journeys
- Designing with Emotion: The Power of Colors
- Visual Storytelling through Imagery
- Typography and Tone: Words that Echo Your Story
- Navigation and Flow: Guiding the Story
- Conclusion: The Fusion of Story and Design
Crafting Your Brand’s Narrative
Brand storytelling is my top favorite form of marketing. It is a strategy that has gained momentum in the marketing world, with its roots tracing back to the visionary Joseph Campbell, who introduced the concept of the hero’s journey. This technique, famously outlined in his book “The Hero with a Thousand Faces,” revolves around the idea that stories, whether ancient myths or modern narratives, follow a universal pattern. Applying this pattern to business branding led to the birth of brand storytelling.

Elements of a Compelling Brand Story:
- Origin: Every brand has a beginning – a story of inception, whether it’s a founder’s personal journey or a spark of inspiration.
- Values: The core principles that drive your business, reflecting what you stand for and believe in.
- Mission: Your brand’s purpose, the impact you aspire to create in your customers’ lives or the world.
- Struggles: The challenges your brand has faced along the way, showcasing authenticity and resilience.
- Transformation: How your brand has evolved over time, adapting to changes and growing.
- Customers as Heroes: Place your customers at the center of your story, highlighting their journey with your brand.
- Impact: The positive change you bring to your customers, making their lives better or solving their problems.
- Future Vision: The aspirational direction you’re headed, inviting customers to join you on the journey.
Crafting a compelling brand story is all about weaving these elements into a seamless narrative that resonates with your audience’s emotions and values. It’s not just about conveying information; it’s about building a connection that goes beyond transactions and transforms customers into loyal advocates.
The Web Design Connection
Web design acts as the visual storyteller of your brand’s narrative, translating words into emotions and experiences. It’s not just about creating an aesthetically pleasing website; it’s about strategically infusing design elements that resonate with your brand story.
Evoking Emotions through Design Elements:


Design elements such as colors, typography, and imagery have the power to evoke emotions and convey messages without a single word. A well-chosen color palette can communicate trust, excitement, or serenity. Thoughtful typography can reinforce your brand’s personality – whether it’s playful, professional, or elegant. But one of the most impactful design elements is imagery.
The Value of High-Quality Images: Capturing Authenticity
Images are your brand’s visual ambassadors. When selecting images for your website, authenticity should be your guiding star. Showcase your brand as it is, not as you aspire it to be. Whether you’re operating from a home office or a high-rise, every step of your journey is part of your brand story.
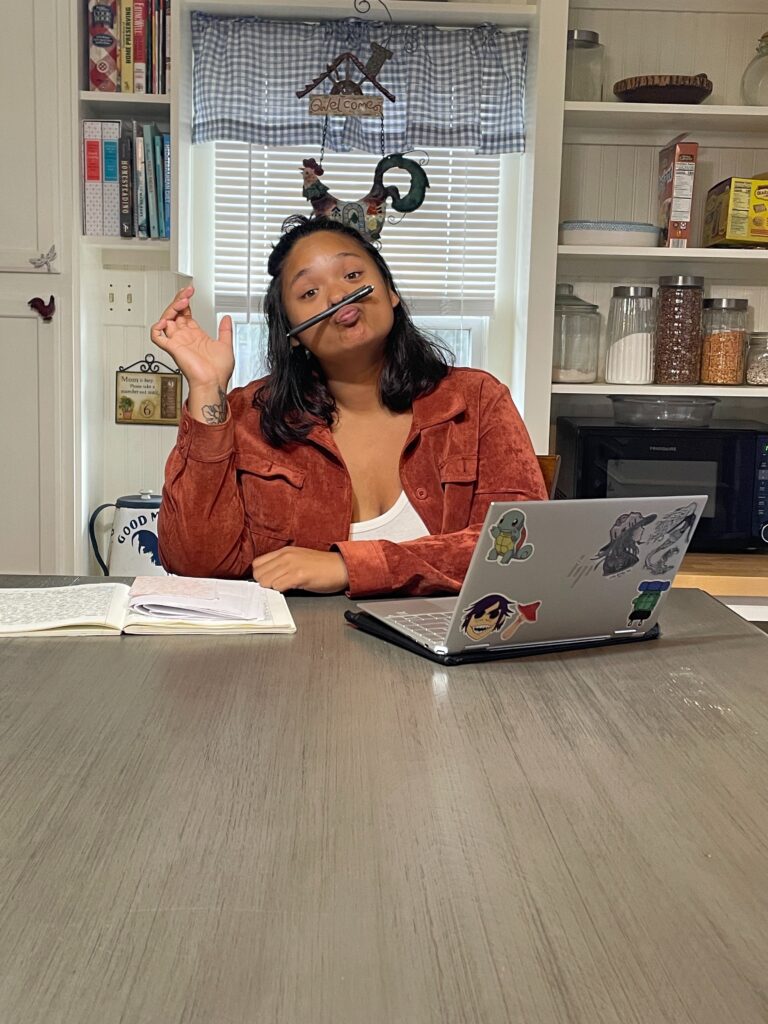
When I was first starting, I had to take my pictures myself, and I was so excited. Today, some of my old pictures still tend to resonate better than my professionally taken ones!

Embracing the Present: Authenticity in Imagery
Even if you’re just starting out on your dining room table, embrace it. High-quality images that authentically represent your current state resonate more with customers than polished yet detached stock photos. Share glimpses of your workspace, the process behind your product, or your team in action. This openness allows customers to connect with your journey and relate to your brand’s evolution.
Brand storytelling isn’t about perfection; it’s about building a genuine connection. Your visual elements, especially images, provide the canvas for customers to visualize themselves as part of your story. Make it real, relatable, and resonant.

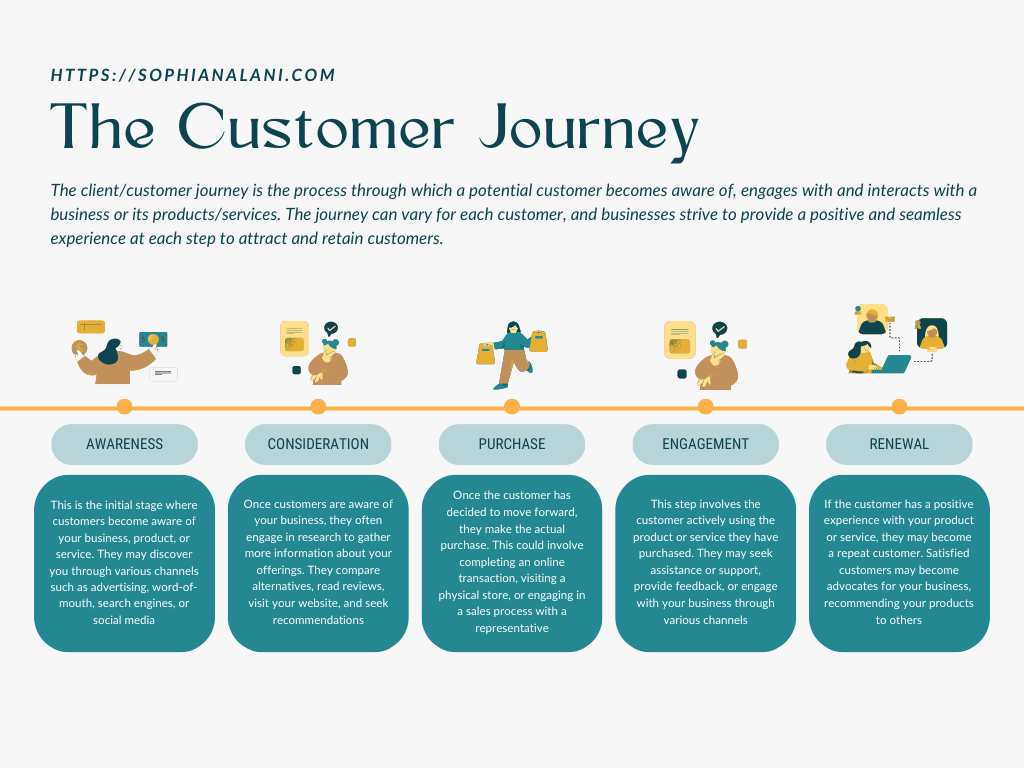
The Hero’s Journey: Mapping Customer Journeys
The hero’s journey, as introduced by Joseph Campbell, finds its place not only in ancient myths but also in modern brand storytelling. In this context, the hero represents your customer, embarking on a transformative journey with your brand. However, the hero isn’t confined to just your customer; it can also be you – the founder – or even a brand character you create.
Understanding the Hero’s Journey Framework:
The hero’s journey comprises stages that mirror the evolution of a story. It begins with the “Call to Adventure,” where your customer recognizes a need or desire that aligns with your product or service. This is followed by the hero’s “Journey of Trials,” representing their challenges and obstacles. Finally, the hero emerges triumphant as a transformed individual, having experienced growth and change through your brand.
Aligning Customer Journeys with Brand Storytelling:
As a small service-based business, aligning your customer’s journey with your brand story is pivotal. Your brand serves as the mentor, guiding the hero (customer) through their challenges and towards transformation. Your website’s design elements and content should strategically guide customers through these stages, showcasing how your offerings meet their needs and empower them to overcome obstacles.
Web Design Touchpoints as Heroic Stages:
Every touchpoint on your website contributes to the customer’s heroic journey. The homepage acts as the “Call to Adventure,” capturing their attention and inviting them to explore further. The service or product pages address their challenges and offer solutions, guiding them through their “Journey of Trials.” Finally, your call-to-action pages lead them to their transformation – whether it’s making a purchase, signing up for a service, or subscribing to your newsletter.
Designing with Emotion: The Power of Colors
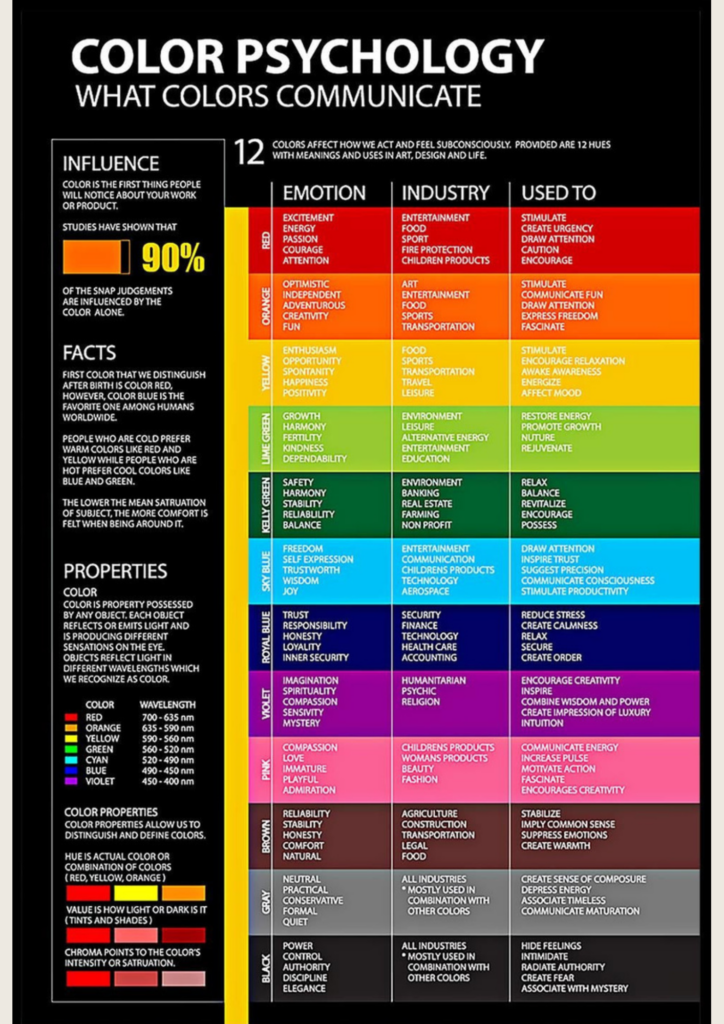
Colors hold a remarkable ability to evoke emotions and trigger associations. They play a crucial role in brand storytelling by setting the tone and mood of your website. As you dive into color psychology, consider the feelings you want your audience to experience when engaging with your brand.
Psychological Impact of Colors:
Colors have long been recognized for their psychological impact. Warm colors like red and orange can evoke passion and energy, while cooler tones like blue and green convey calmness and trust. By selecting colors that align with your brand’s values and personality, you can influence how visitors perceive and connect with your website.

Colors as Emotional Conduits:
Each color carries a unique emotional message. The color palette you choose can emphasize specific aspects of your brand story. For instance, earthy tones might reflect a brand’s commitment to sustainability, while vibrant hues may signal innovation and excitement. The emotional resonance created by colors contributes to a consistent and immersive brand experience.
Unlocking Color Psychology: Your DIY Guide
Visual Storytelling through Imagery
Images are the windows to your brand’s world. They have the remarkable ability to convey emotions, communicate messages, and tell stories without a single word. When strategically incorporated into your web design, images become powerful tools for enhancing your brand narrative.
Imagery’s Role in Brand Storytelling:
- Evoke Emotions: Images evoke emotions that resonate with your brand’s values and message.
- Create Context: Visuals provide context to your brand story, making it more relatable and engaging.
- Capture Attention: Compelling images capture visitors’ attention, encouraging them to explore further.

Conveying Values through Visual Elements:
Choose images that align with your brand’s values and mission. If your business is centered around sustainability, use images that showcase eco-friendly practices. If innovation is your hallmark, opt for visuals that portray creativity and forward-thinking. Consistency in image selection ensures a cohesive brand narrative.
Crafting an Engaging Visual Experience:

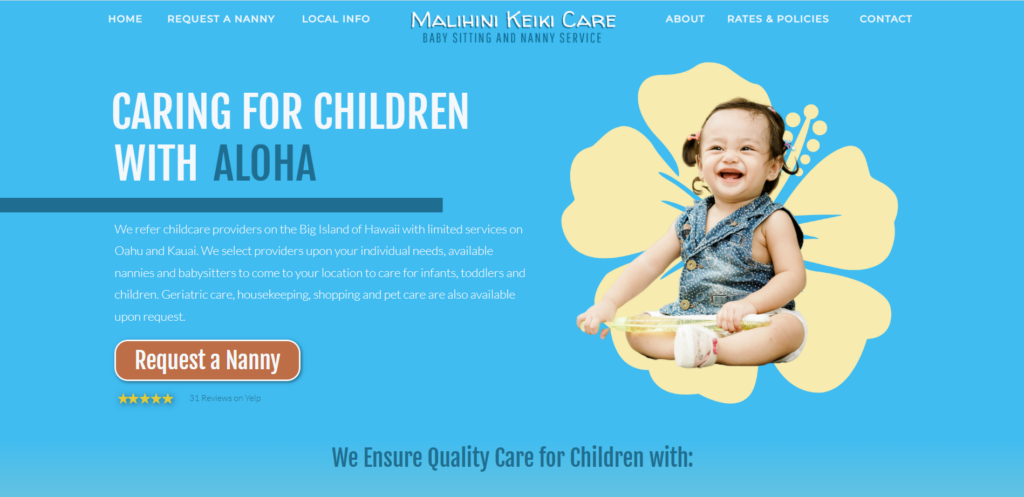
- Hero Images: Feature high-quality hero images on your homepage that encapsulate the essence of your brand.
- Behind-the-Scenes: Offer glimpses into your brand’s journey – from humble beginnings to current successes.
- Customer Stories: Showcase images of satisfied customers, reinforcing the impact of your offerings.
Visual storytelling allows visitors to immerse themselves in your brand’s world, fostering a sense of connection and understanding. Through carefully curated imagery, you can invite visitors to become part of your narrative, fostering a deeper engagement that goes beyond transactional interactions.
Typography and Tone: Words that Echo Your Story
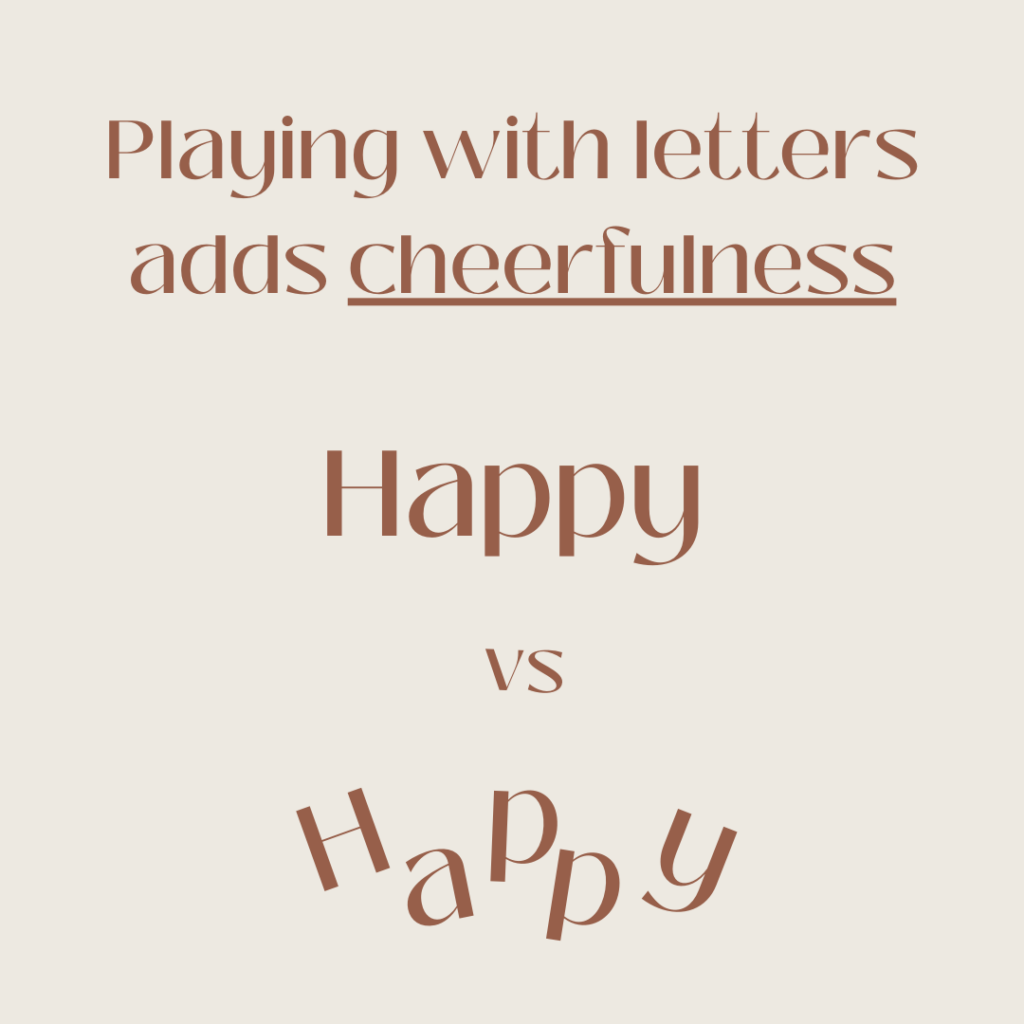
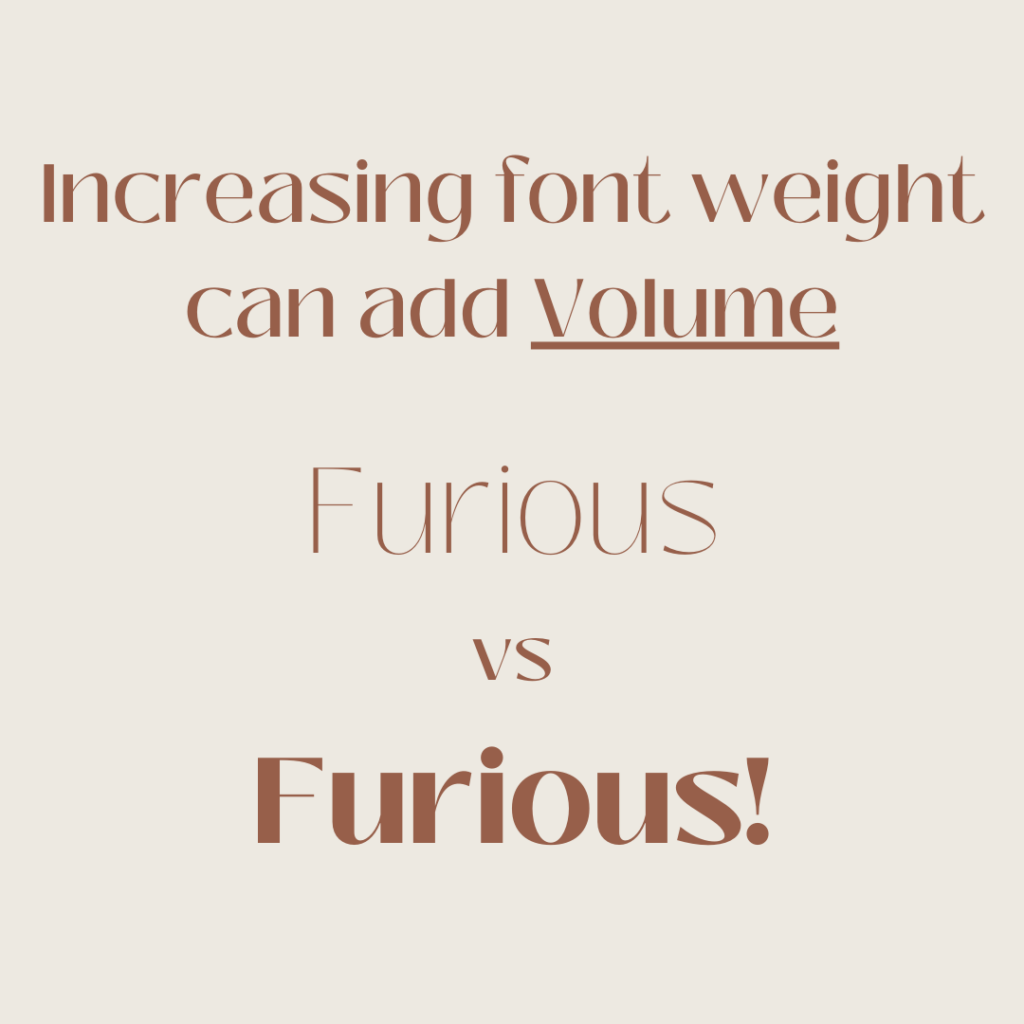
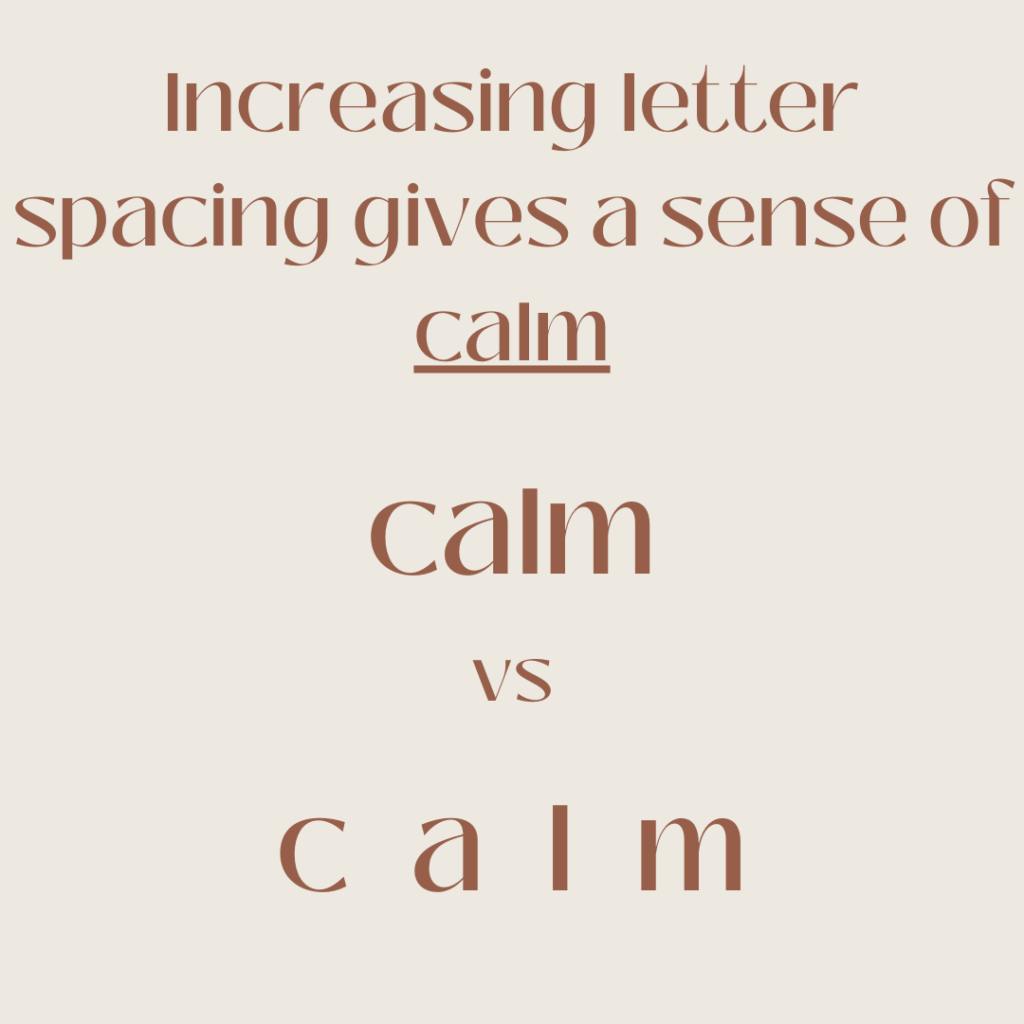
Typography isn’t just about selecting fonts – it’s about creating a visual language that communicates your brand’s personality and message. The right typography enhances your brand storytelling by evoking emotions, setting the tone, and guiding readers through your content.
Typography’s Influence on Brand Perception:
- Personality: Fonts convey personality – whether professional, playful, sophisticated, or friendly.
- Emotions: Typography can evoke emotions that resonate with your brand’s values and identity.
- Consistency: Consistent font usage across your website fosters a cohesive and memorable experience.




Aligning Fonts with Brand Voice:
Choose fonts that reflect your brand’s voice. A luxury brand might opt for elegant, serif fonts, while a tech startup might lean towards modern and minimalistic sans-serif fonts. The goal is to create a seamless connection between your written content and your brand’s narrative.
Typographical Elements in Web Design:
- Headings and Subheadings: Use bold and impactful fonts for headings, guiding readers through key sections.
- Body Text: Select readable fonts for body text to ensure an effortless reading experience.
- Call to Action: Employ attention-grabbing fonts for your call-to-action buttons to encourage action.
Navigation and Flow: Guiding the Story
Just as a well-crafted plot guides readers through a narrative, your website’s navigation directs visitors through your brand story. It’s the roadmap that ensures a seamless journey, helping users explore your content and engage with your brand in a meaningful way.
Navigation’s Role in User Experience:
- Intuitive Experience: Clear navigation empowers users to find what they’re looking for effortlessly.
- Engagement: Thoughtful navigation encourages users to explore more pages and spend more time on your site.
- Conversion: A strategic navigation structure guides users toward conversion points.

Seamless Flow Aligned with Brand Narrative:
Map out your navigation with your brand story in mind. Arrange pages in a sequence that reflects your customer’s journey – from introduction to exploration, engagement, and conversion. This structure mirrors the hero’s journey, ensuring that your website is a continuation of the story you’re telling.
Navigational Elements as Story Arcs:
- Homepage: The “Call to Adventure” – capturing attention and sparking curiosity.
- About Page: Unveil your brand’s “Origin” and introduce the protagonists behind the journey.
- Service/Product Pages: Address challenges and solutions, mirroring the hero’s “Journey of Trials.”
- Contact/Conversion Pages: Lead users to their “Triumphant Transformation” – whether it’s making a purchase or subscribing.
By shaping your website’s navigation around your brand narrative, you’re creating an immersive experience that keeps visitors engaged and connected. Your website becomes a vessel that guides users through the chapters of your story, leaving them with a lasting impression of your brand.
Conclusion: Crafting Stories in Design
As we conclude our journey through brand storytelling in web design, remember that your website isn’t just a digital space – it’s a canvas where narratives unfold. Every color, image, and element contributes to this tapestry of your brand’s identity. By seamlessly blending storytelling with design, you’re creating an immersive experience that resonates deeply with your audience.
Each interaction becomes a chapter in a story they willingly engage with, connecting with your values and aspirations. So, as you embark on your design endeavors, let your brand story guide you, infusing meaning and purpose into every pixel and pathway. Your website becomes a powerful tool that communicates not only what you offer but who you are, leaving a lasting impression on those who encounter your brand.
View comments
+ Leave a comment